SCOTT MEEKIN
SCOTT MEEKIN
UI Design

UI
Figma/Unreal Engine
Date
September 2023
Marvel's Avengers


Marvel's Avengers is a 3rd person action adventure game that features some of the most icon marvel heroes. Players can choose their favourite avengers from the Marvel Universe.
Marvel is one of my favourite franchise and with the release of Spider-Man 2 I was replaying the first 2 Spider-Man games made by Insomiac Studios. When thinking of a project to replicate for UI I wanted to do Marvel's Avengers (Square Enix) as I felt like it i could take elements from other Super Hero games like Insomiac's Spiderman and improve upon the foundation that was originally set.
The UI elements that I wanted to fix were the HUD, Main Menu, Inventory/Character Menu and the Campaign menu. I used my own research and knowledge to create a better user experience for those who are new to the game as well as old players.
UI Walkthrough Video
Roles & Responsability
UI/ux design


*Key Software used Unreal Engine ver 5.2.1/ Figma*
I worked on Marvel's Avengers UI Redesign as a Solo UI/UX Designer during development.
My Responsibilities and Contributions on this project:
-
Research User Interface and translate into achievable UI/UX goals.
-
Look at other competitors to understand how to improve upon the UI.
-
Develop Flow Diagrams, Post it investigations and SCAMPS.
-
Design and iterate Low and High fidelity Wireframes based on feedback.
-
High quality designs when developing.
-
Intuitive colour schemes
-
A Interactive Prototype within Figma
-
Implement UI into Unreal Engine.

Pre-Production
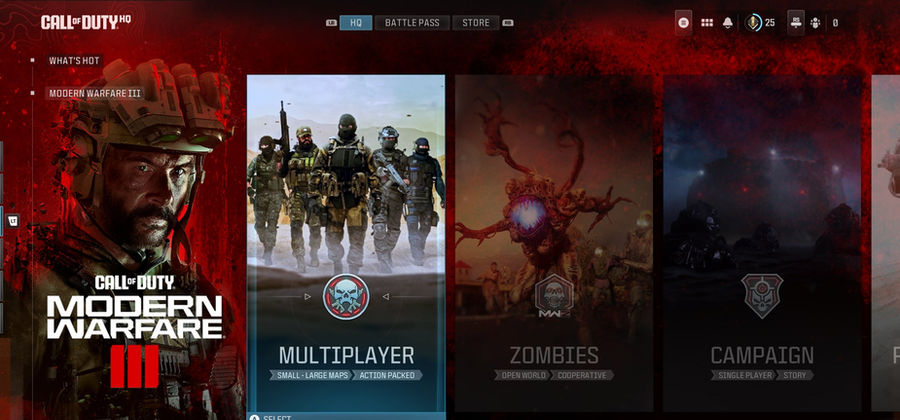
I then gathered images of other 3rd Person Action Adventure games to get a general idea for the layout of the HUD. I looked at other Super Hero games like Batman Arkham and Spider-Man and analyzes there HUDs to understand how they reduce clutter on the HUD.
SCAMPS!
I then designed some scamps to help me with the layout of a 3rd Person Action game. This helped me when making the UI elements.
Prototypes
*Main Menu Interactable Prototype
*Character/Inventory Interactable Prototype
*HUD Interactable Prototype

Post It & flow diagrams

User flow diagrams visualising all HUD/UI element that the player would interact with. Allowed me to keep track of Key features and UI needs.




Post it Diagrams showing off issues in the UI that i want to fix.
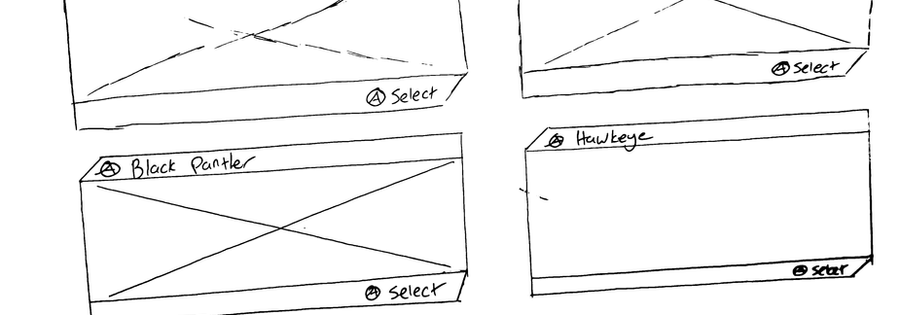
Low Fidelity Wireframes
Mid Fidelity Wireframes
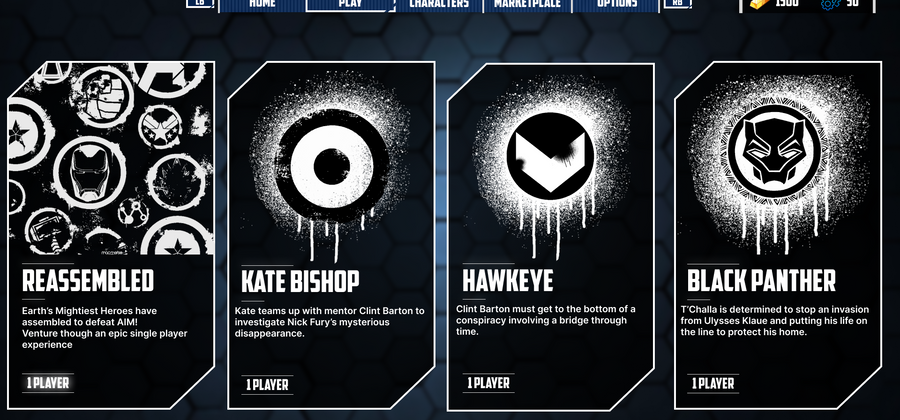
Polished High Fidelity Wireframes